My Progress
2/16 Night at the Museum Blog
Yesterday, I went to Night at the Museum with my group. This was a cool experience because I got to see all the cool projects of everyone else. It was also cool to have made a game that other people could play.
A couple of reflections from the demo: Firstly, the glows!! Everyone really liked our game and was drawn in by the familiarity of Mario. I think the whole appearance of the game was really attractive because everyone recognizes Mario. The sound effects also made it so it was really interactive and the player could recognize when they were doing well and when they were failing.
Now for the grows!! The one thing I would say is we could have improved the lore because people were so drawn into the game that they didn’t really read the cutstory, so we maybe could have made a more dynamic cutstory which would have required players to actually read the lore of the game. Also, people did not fully comprehend the screen which asked them to use the WASD keys, so maybe including a picture with arrows instead being like “use these keys to play,” would have helped people recognize what to do. Finally, we realized that it was pretty confusing to recognize which mario they were based on the multiplayer feature since all the players had the same skin. Randomizing custom color marios or making the name tag bigger could have helped with this. Some pictures:





Something I saw inside CompSci that impressed me was the Job Interview Project (“Jinder”). This project was made by my friend, Isabelle Gunawan. It consisted of entering the languages you know, your location, and then it searches possible jobs for you. I’m pretty sure this project used an API database which contained lots of different jobs. I think a problem though, was the speed at which the website could find the job. It took a really long time, which I predict was due to the time it took to process all the possibilities. They either could have made it faster by narrowing the type of job or having faster, more efficient code.
Cool Job interview Project:

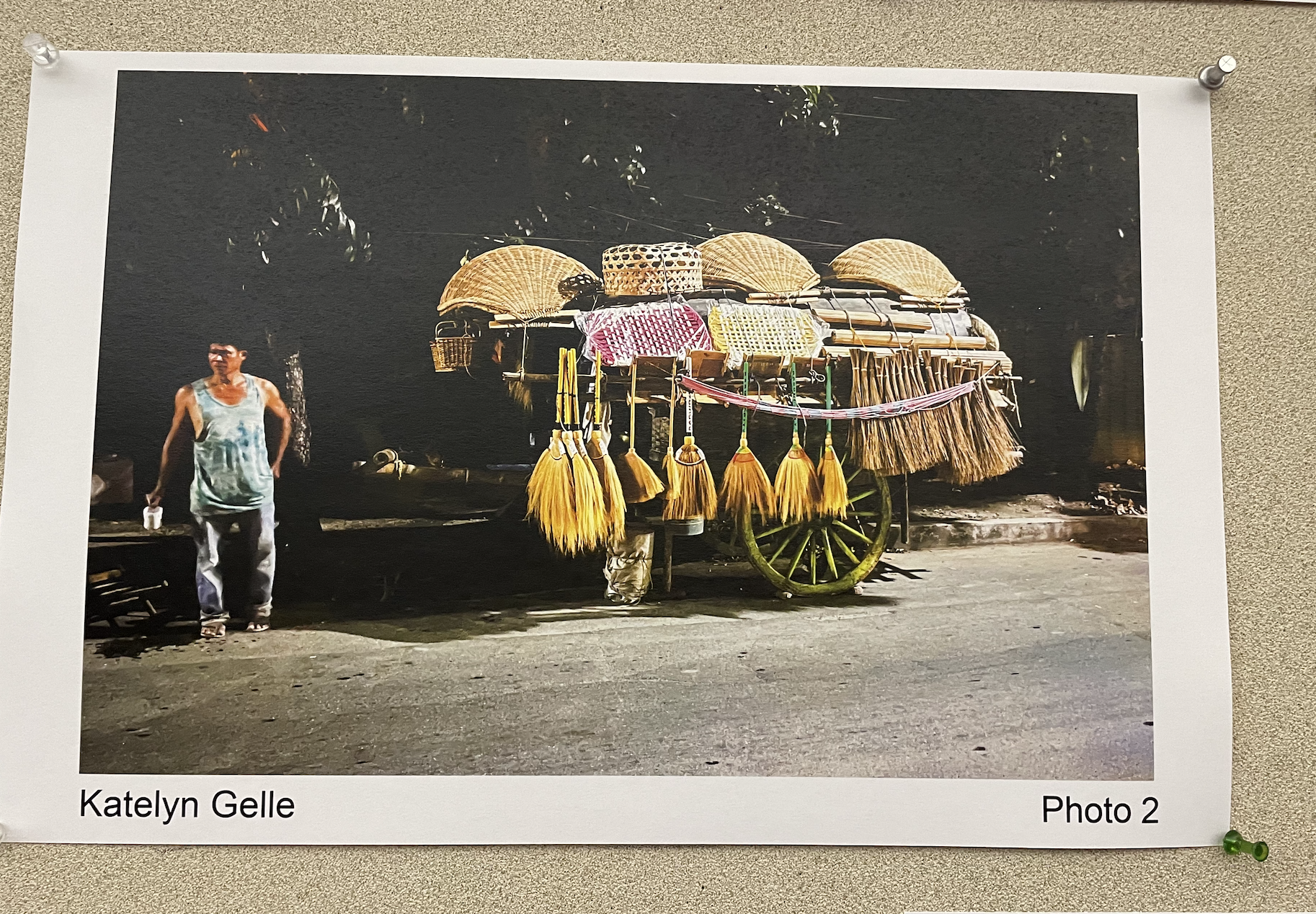
Outside of CompSci, I wandered into the photography room and found my other friend’s photograph. I really liked this quaint little photograph which had a broom cart. I really liked the colors of the cart and the contrast with the dark night and grey road. (^○^)
In the Photography room:

Game Stuff
- I tried to figure out collisions but was completely lost by and onlien tutorial
- Implemented fun facts and talking feature with help of visibility in CSS, from the tip calculator
- Tested speech bubble idea with animated speech bubble but never implemented it
Early February
In Early February, I was mainly working on a “square cards project” where interactive links appeared as clickable square cards with pictures.
- First, I worked with the youtube video instructing how to do this.
- Then, referencing a previous project where you had to click on somethign and that triggered playing audio, I created this same “square cards” concept but with my favorite songs
- Now, I am using this same square cards concept to link an entire Frankenstein audiobook in one convenient place!
After Winter Break
After Winter Break, I discovered an amazing thing called API Passkeys!! (⊙o⊙)
- Really cool, cause I learned by linking to an API Passkey, I could get access to the whole database
- Learned to do this with the random quote generator pt.2 and also the Unsplash API project
- Originally was thinking to use this to generate motivational quotes for mario, but couldn’t get it to work
- Could get amazing high quality images and quotes
Winter Break
Over Winter Break, I did the following:
- Implemented the tip calculator (before it had not been successful, but this time I meticulously followed each line of code in the tutorial)
- Implemented cool flashcards, which gave me a bit more insight into local storage
- Made a to-do list, which helped me learn more interactive events
- Implemented sticky notes, which was cool cause I could use a random function to generate random colors At the time, I didn’t really see any of these projects as useful, but it turns out that the tip calculator really helped me later in the mario game with implementing the “fun facts” and RPG features.
11/28
Today I created another rudimentary calculator from a youtube tutorial. This was cooler because it just concatenated the numbers you put in together via the function press(num) and then evaluated this string thing. Really cool and a lot more elegant code.
11/17
Today I created a digital clock with the help of a youtube tutorial and learned some cool functions built into javascript which use today’s date and today’s time!
11/16
Today I created a digital carosuel with fun baby pictures I found online.
11/8
Added answer prompt, with help of input. Combined random problem generator with input pass the message miniproject.
11/7
Added random problems, so far have 5. Plan to include answer prompt + right/wrong in the end. Included answer, prompt, extra button and source.
11/6
Today I had a great idea for a project! I built it off of a random quote generator, but my plan is to make a random problem generator that can then prompt you for an answer to tell you if you are right or wrong and maybe give you a solution. I am very excited for this project!
11/2
Today was night at the museum and it was really cool to see all the work from other students’ projects. I looked at some peoples’ projects but was especially inspired by Vivian’s group’s project, which was an emotion detector which could track points on your face and figure out if you were happy or sad. N@TM was very inspiring and makes me look forward to creating more advanced projects in the future.
My three peer reviews:



10/26
I messed around with the code in JM’s AlienWorld. I got the top chicken to change into a bunny, but for some reason couldn’t get the dancing coyotes to become princesses.
10/25
Today, I made a rock-paper-scissors game by suing querySelector, mathrandom, and basic logic functions : ?.
10/24
Today, I made a tic-tac-toe game from a youtube video and committted it to my repository. I used classes, eventListener, query searcher, and index searching to do this. I also printed commands in the console when an action was performed.
10/23
Today, I worked on trying to code a simple Javascript game using a Youtube video, but for some reason it wasn’t working
Everywhere In-between
- Created sprites + sprite animation (enemy sprites, link sprite)
- Experimented with platform and collision mechanism
- Experimented with moving background and controlling sprite with it
Week 4:
- In our group of 4, we split up the work. One group was assigned to the calculator, and the other group was assigned to the grade calculator. Eventually we all worked on the calculator and grade calculator.
- I implemented the calculator and grade calculator
- With the help of ChatGPT I added the “/” function. On my own, I added the “√” function.
Week 3:
- I pulled different projects with code from ChatGPT. I pulled the Calculator game and Game of Life game.
- I implemented WASD keys in my snake game with the help of ChatGPT.
- I got my jupyter notebook to work! I still have to figure out how to use it and run it but I took notes, so hopefully those will help
- I added an adjustable table
Week 2:
- I cloned the repository again to amend my botched files. I figured out how to create the Submenu, linking it to tabs Course, About, and Table. I created a plan.
- I personalized the website by creating Course, About, Resume and Table .md files; I added my progress to the Blogs page. I also attempted to edit the table but it wouldn’t let me for some reason. Reviewed Build a Student Page.
- I edited the “view on Github” button to link to my own github and unlinked all of the files to add my progress log. I committed my work to Github.
- I figured out how to add an apple as the food in the Snake game.

Before (Blogs):

After (Blogs):

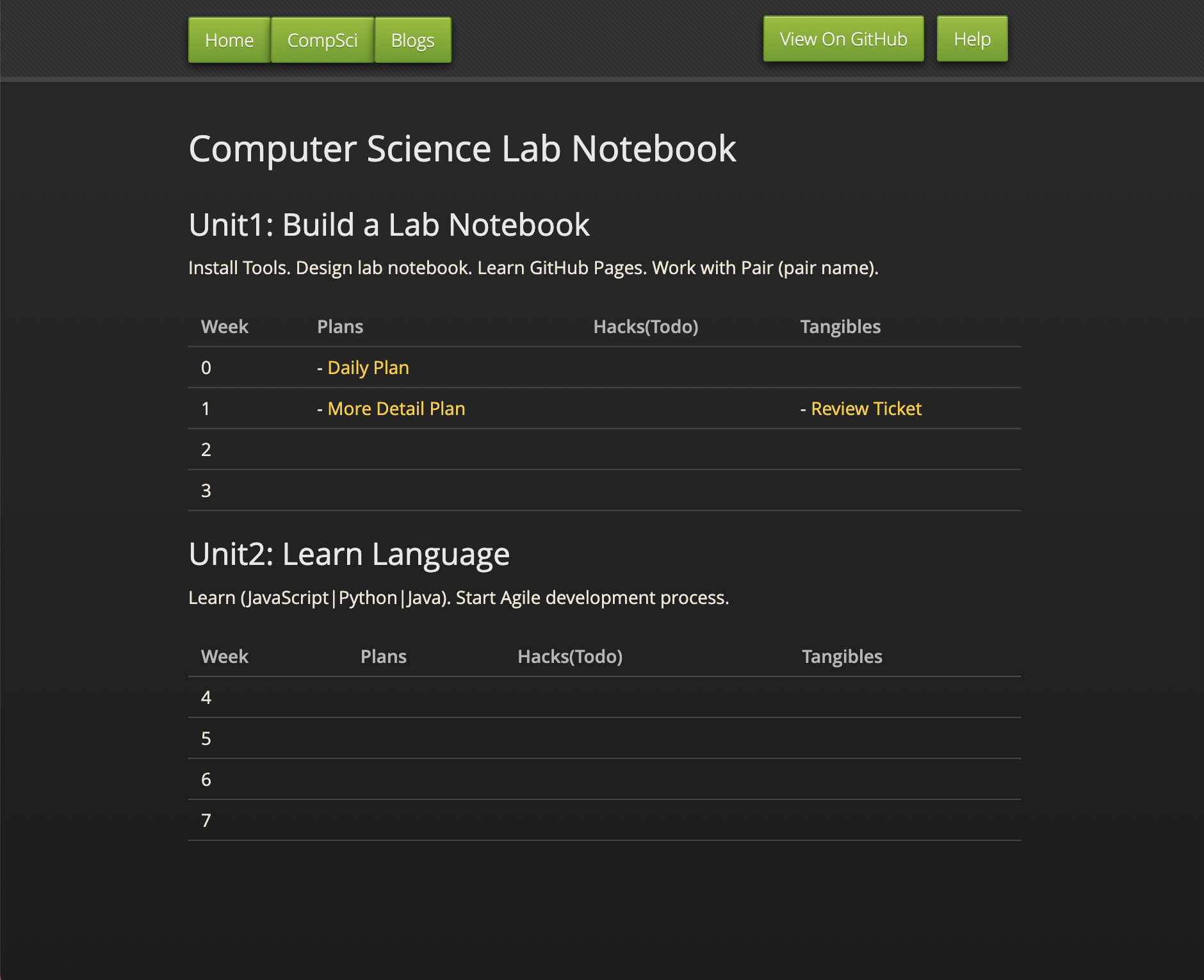
Before (Lab Notebook):

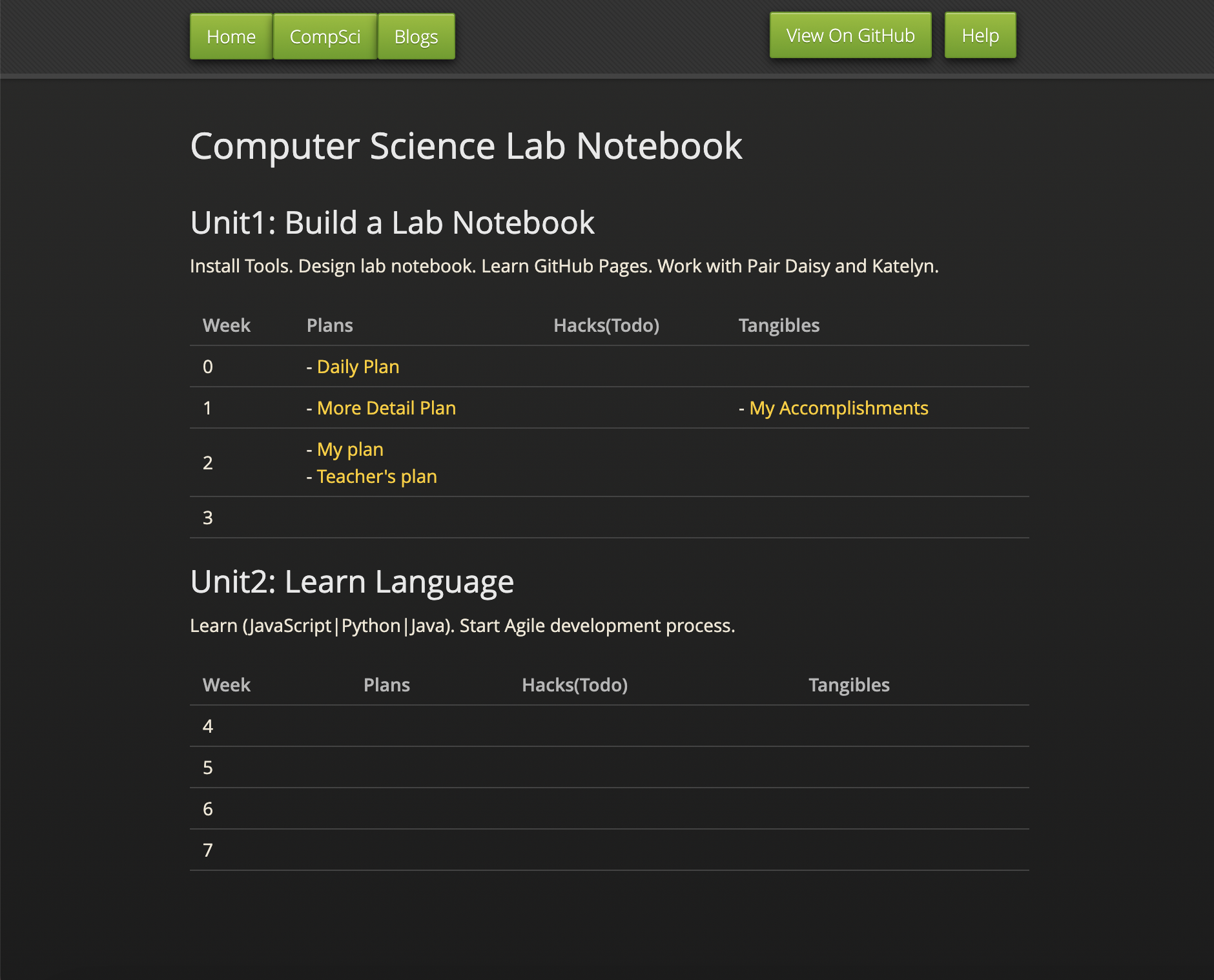
After (Lab Notebook):

Week 1:
- Finished installing tools
- Customized theme of website
Week 0:
- Installed tools